Можна сказати, що від правильної структури сайту залежить успіх його просування і подальша доля в цілому. Навіть якщо перед створенням свого веб-ресурсу ви ретельно продумали всі складові, не буде зайвим ще раз приділити увагу цьому питання і зачепити тему структури сайту та як її правильно зробити.

Пошуковики швидше і легше розпізнають інформацію в чіткій структурі. Це відноситься і до самого сайту, і до текстів, що розміщені на ньому. Для розкрутки сайту важливо, щоб його структура була правильною. Це забезпечить успіх його просування.
Опис структури сайту приклад: види та особливості

Щоб зробити правильний вибір структури сайту, необхідно знати переваги та недоліки кожного типу структури. Отже, виділяють чотири основних види структури:
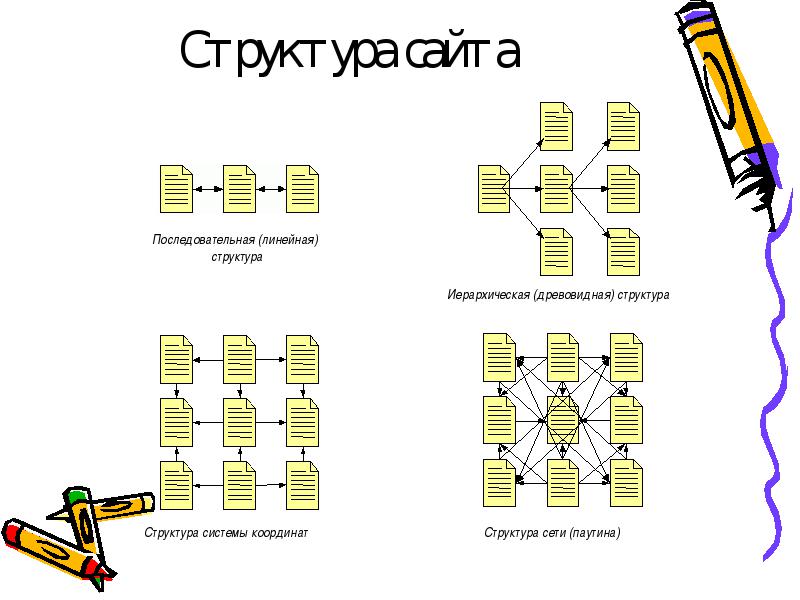
Лінійна структура сайту
Назва цієї структури ресурсу говорити сам за себе: вся інформація на сайті надається у лінійному вигляді. Це своєрідний ланцюжок, що складається з пов’язаних між собою компонентами. Тут не виділяються розділи, у користувача немає можливості переміщатися з однієї сторінки на іншу, як йому заманеться. Він може лише переходити по конкретно заданому маршруту.
Тому велике значення мають логічна структура сайту, наявність назви кожної сторінки і посилання на головну сторінку. Також бажано вказати кількість сторінок в цілому і позначити ту, на якій у цей час знаходиться відвідувач.
Сфера застосування сайтів з подібним розміщенням сторінок вельми обмежена.
Структура сайту візитки. Вісь яскравий приклад лінійної структури сайту. Також сайт такої структури б чудово підійшов для створення онлайн-книг, до того ж його дуже легко реалізувати.
Віді:
- різновидом вище розглянутої структури сайту є лінійна структура ресурсу з відгалуженнями. Вона подібна дорозі з великою кількістю відгалужень від неї. Користувач переміщається з однієї сторінки на іншу в строго визначеному порядку. Однак при необхідності він завжди зможе перейти на іншу гілку і без зусиль повернутися назад.
- Головним перевагою лінійної структури з відгалуженнями є відносно нескладна можливість веб-майстрам створити її на основі звичайної лінійної структури. У світові розкручування сайту в цьому досить часто виникає потреба. Контент сильно розростається і виникає питання поліпшення навігації. Тому такий важливий процес, як намалювати структуру сайту.
- лінійна структура з альтернативними варіантами – ще один підвид лінійної структури сайту. Він відрізняється від лінійної тим, що користувач має більшу кількість можливостей для пошуку інформації, а вірніше – надається вибір між двома відгалуженнями. Наприклад, поділ на сайті корпоративних і приватних клієнтів.
Найчастіше таку структуру застосовують для реєстрації відвідувачів вебсайту. В такому випадку всі користувачі починають роботу зі стартової сторінки. Альо потім відбувається поділ – приватним особам пропонується одна форма для заповнення інформації, а представники комерційних структур заповнюють зовсім іншу форму.
Деревоподібна структура сайту
Є найбільш оптимальною структурою, яку часто використовують веб-майстри в своїй роботі.
Головна перевага такої структури – універсальність. Вона чудово підійде для будь-якого виду ресурсу: і для домашньої веб-сторінки і сайту-візитки, та корпоративного сайту, каталогу або порталу, структура сайту інтернет-магазину. Також можливий миттєвий доступ до будь-якого розділу або сторінці ресурсу.
Гратчаста структура (системи координат)
Це складна структура ресурсу, де всі складові розташовуються в окремих гілках, за яким користувач може легко переміщатися. Цей вид структури найчастіше використовується для посилання або каталогів статей. На перший погляд, може здатися, що гратчаста структура дуже зручна і прийнятна для користувачів, але все-таки для звичайних вебсайтів її краще не застосовувати в зв’язку з тім, що:
- створення гратчастої структури дуже складна, так як необхідно копирсатися в коді або настроювати під неї CMS. Однак використання CMS допоможе вам з тім, як дізнатися структуру сайту;
- використання гратчастої структури легко може заплутати не тільки користувача, коли він буде шукати інформацію, але і самого веб-майстри під час розміщення контенту;
– гратчасту структуру краще не застосовувати для великих сайтів, так як на них розміщується дуже багато гіперпосилань.
Лекше буде сприймати такий ресурс, якщо ви представите приклад структури сайту у вигляді схеми.
Змішана структура (павутина)
Складається з двох або більше компонентів вище розглянутих структур в одній, однак вона використовується рідко через складність реалізації. Ця структура вже значно складніша всіх розглянутих вище. Всі сторінки в ній також розміщуються на різних відгалуженнях. Використовується решітка, як правило, тільки в каталогах. При цьому переміщатися між відгалуженнями на глибинному рівні можна з допомогою abbr з інших розділів.
Також структуру сайту можна розробити самостійно або використовувати програма для створення структури сайту.
Що таке лендінгем?
Структура сайту, що продає може представляти собою лендінгем. Це дуже ефективний спосіб реклами, просування і навіть продаж. Лендінгем — це сайт, який складається лише з однієї сторінки, або просто сторінка на сайті, створена для продаж якогось товару чи послуги.
Що таке правильна структура сайту?
Важливу роль в організації структури сайту грає семантичне ядро, тому необхідно попередньо провести ретельний аналіз цільових запитів по зазначеній тематиці. Рівномірний і логічний розподіл запитів дуже важливо не тільки для пошукових систем, але і для користувачів сайту. Після того як кластеризовали як побудувати структуру сайту, сміливо переходьте до безпосереднього самого процесу створення ресурсу.
На сайті мають бути рубрики і підрубрики, у яких будуть перебувати тільки статті, які підходять за тематикою. Важливо, щоб вони відповідали семантичному ядру, тобто необхідно розбити список ключових слів кластери. Формування інформаційного змісту з урахуванням SEO-принципів значно спрощує подальшу розкрутку сайту і підвищує рівень ранжирування по пошуковим запитам.
Структура сайту у вигляді схеми наочно відображає ідеальне розташування сторінок на веб-ресурсу. Ну і спосібі переходу на них. Як описати структуру сайту і додатково спростити навігацію? Залучити пошукові системи на ваш сайт допоможе використання «хлібних крихт», перелінковка, числове програмне управління.
Блок схема структури сайту допомагає нам мати загальне уявлення про розташування складових. Як правило, в провідних компаніях розробкою блок-схеми займаються дизайнери. А блок-схема, розроблена для реального ресурсу, виглядає дуже наочно і інформативно.
Тепер ви маєте уявлення, як створити структуру сайту. Але пам ” ятайте, що гарантований успіх в просуванні свого веб-ресурсу ви можете отримати лише довірившись професіоналам!


